Could you go over the layer masks in greater detail? That's the one real flaw in my knowlede. All in all, great tutorial, explains the basics nicely. |
|
Results 1 to 20 of 20
Thread: Tornado's Photoshop Tutorial
-
02-20-2008 03:56 PM #1
Tornado's Photoshop Tutorial
Hey my little DV DaVinci's!
A lot of you may be familiar with my painted Trybe series which are produced with traditional media (primarily gouache). Well, that can be time consuming and sometimes a pain in the ass, which can lead to loss of motivation at times. So, in order to get back in the "groove", I decided to play around and create some pieces digitally (at least for practice purposes).
Doing a piece digitally not only speeds up the time in rendering, but it also gives me the option to re-work areas without leaving a trace of the previous versions (fixing mistakes using the undo command). It also gives me the option to keep sections separate (in layers) which I can edit at anytime without effecting the work underneath or around it. More on this later.
It also gives me the option to keep sections separate (in layers) which I can edit at anytime without effecting the work underneath or around it. More on this later.
Anyway, I thought I'd share the technique I've used in the past for other illustrations which I had to create digitally. It's pretty simple and I'm sure a popular way of working for many others who use Photoshop (or any other layer enabled application, such as Painter).
Below is a sketch I scanned out of my sketchbook which isn't a finalized concept, but I thought it would be fun to render in color. Since it's not really worthy of pulling out all the paints and brushes for, I decided to render it in Photoshop.
----Scanned Sketch--------------------------------Rendered piece

Step 1: Scan Image
First you need to scan your image, obviously. I usually scan it in at 150dpi or less as I don't intend to print this out as a hi-res image (300dpi+). Lower resolution files will also keep the application from starting to run sluggish and prevents you from needing to create larger brushes in the brush palette.
Step 2: Layers! (figure 1a)
This is where Photoshop's features makes it much easier to work with than traditional methods - layers. I set up the following layers which are pretty much standard in all my files. Sometimes there's a variation depending on whether I'm doing a color image or not, but it's all based on the same idea (from bottom to top): drawing, color, line(if applicable), detail/adjustments. Sometimes there's a layer for shadows and one for highlights- but not in this piece. This piece has the following:
1) Markings (detail) **
2) Body ("color" layer)
3) Whiteout
4) Drawing
Most layers are self-explanatory - the "whiteout" layer is simply a layer I use to control how much of the drawing I want to be able to show through as I work. Using the opacity slider I can have it anywhere from full intensity, to completely off.
** In this instance I set the layer's blending mode to "multiply". This means it will act as an overlay to the layer beneath it, rather than a cover. Think of it as a transparency.
Figure 1a

Step 3: Paths (figure 1b)
Next what I like to do is create masks so that I can get nice clean edges in areas that require it. This is the equivalent of cutting frisket if one were airbrushing with a real airbrush. Here, you outline your image and various areas with the pen tool. Then, when you want to activate that area (make it into a mask) you click on the path, then click on the "make selection" symbol on the bottom of the palette, and presto, instant mask!. What's cool is that you can save various masks with different names and then select them at will from a palette (see figure 1b). Since this is a practice piece, I just plopped them all on one layer. The second path layer you see is the mask for the marking which I'll show you later on (I'll save all the markings on one path layer and all the body paths on the first).
Figure 1b

Step 4: Render Image (figure 1c)
Finally, the fun part! Start selecting your paths and converting them into masks and blow in color. I use the airbrush tool for this, with shape dynamics off and opacity set to "pen pressure", as I'm using a tablet. This will essentially keep the size of the airbrush consistent, but the opacity will adjust according to how hard I press down on the tablet.
Here I like to pull back the opacity on the "whiteout" layer to let some of the underdrawing show through while I render. (figure 1c).
Figure 1c

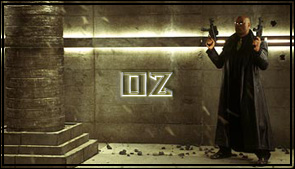
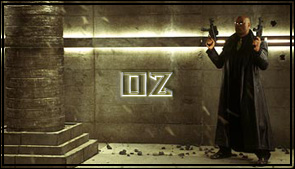
Step 5: Details (figure 1d)
For this particular piece I have the tattoo markings to add. I like keeping this as a separate layer (figure 1d) because if I make any mistakes or change my mind on the shape, I can do so without effecting the work that went into the body layer. Don't forget to set the layer's blending mode to "multiply" for this layer! Else you will simply end up covering up the hard work beneath it.
Figure 1d

FINAL (sort of) (figure 1e)
Below is what you end up with if you were to turn on all layers (including the whiteout layer at 100% opacity to block out the underdrawing).
Figure 1e

Hope you enjoyed the free tutorial and have success with it should you decide to give it a go!
Happy painting!

-
02-20-2008 07:08 PM #2*............*............*
-
02-20-2008 07:13 PM #3"O" will suffice. Achievements:










- Join Date
- Apr 2005
- LD Count
- 20+ Years Worth
- Gender

- Location
- Central Florida
- Posts
- 16,083
- Likes
- 4032
- DJ Entries
- 149
Man, I really do love your work, TJ. The shading is already great, and I never get tired of seeing those tattoo designs.

Nice tutorial, too. Dream Journal: Dreamwalker Chronicles Latest Entry: 01/02/2016 - "Hallway to Haven" (Lucid)(Or see the very best of my journal entries @ dreamwalkerchronicles.blogspot)
Dream Journal: Dreamwalker Chronicles Latest Entry: 01/02/2016 - "Hallway to Haven" (Lucid)(Or see the very best of my journal entries @ dreamwalkerchronicles.blogspot)
-
02-20-2008 07:16 PM #4
Very nice jose. I really need to work on my digital painting skills. I even have a tablet, but you'd never know it. Every time I try to paint something = fail.
-
02-20-2008 10:01 PM #5
One of the things I like about photoshop is how easy it makes shading, what with the blur, smudge, burn etc. tools. I would never be able to do it if it weren't for photoshop.
Last edited by Goldney; 02-20-2008 at 11:37 PM.
*............*............*
-
02-20-2008 11:03 PM #6
Really cool! Too bad the tutorial was WAY over my head. I'm sure people with more experience with Photoshop could benefit though. I need the Photoshop for N00bs tutorial...

-
02-20-2008 11:22 PM #7
-
02-21-2008 01:18 AM #8
Thanks for the encouraging words all

yah I guess I could go a little bit more in detail with the paths/masking if you'd like. How in depth do you need, though? Cuz that could be a whole tutorial in itself. I could just show a couple steps as to how I used it in this particular piece. Originally Posted by Goldney
Originally Posted by Goldney
Really? I don't know, them TC girls were looking pretty good to me. I do have a slightly different approach to doing that type of illustration, though, if you're interested. Originally Posted by Niña
Originally Posted by Niña
Burns and Xox, I tried not to get too in depth with some of the features (as Goldney discovered, heh). Is there any particular part you feel is too advanced? I could try to simpify it, or at least post some links with video tutorials. I'd love to do a video tutorial but I have nowhere to post it (I really don't want to sign up for yet ANOTHER hosting place!).Last edited by nina; 10-12-2010 at 10:58 PM.

-
02-21-2008 01:50 AM #9
Nah my girls are just simple cartoony illustrations. I want to get into more realistic digital painting. But so far, I suck at it.

-
02-21-2008 01:59 AM #10
I'm really novice when it comes to Photoshop. Basically I know how to extract images, use some of the simple tools, and mess with the Levels and other brightness, etc settings. Just enough to get me by in regard to lightening up dark photos and stuff. Other than that, I don't know much of anything. Especially masks. I don't get them at all - have no idea how to use them.
If you made a tutorial for someone at my skill level, it would be one LONG and boringly simple tutorial... Plus, tutorials are only helpful to a degree because inevitably I always get hung up on something that the tutorial isn't clear on and can't proceed. I need a someone to sit down with me in person, which is how I learn best. I can't ask questions to tutorials. Everyone learns differently and I need that one-on-one time... hey wanna teach me?

-
02-21-2008 02:08 AM #11
^ Same here. The only thing I know is how to change brightness levels and things like that.
I actually just recently got photoshop, and Joe, if you can link me to any beginner tuts that would be great. (And I mean really beginner...as in I have no idea about anything.. :p)
-
02-21-2008 03:11 AM #12Veteran of the DV Wars



- Join Date
- Mar 2007
- LD Count
- ~35
- Gender

- Location
- Houston, TX
- Posts
- 4,553
- Likes
- 94
First, nice drawing and tutorial, Joe. I need to work more with masks, might try something similar soon. Might as well use that old Wacom Graphire I've had for years.
Xox, www.tutorialized.com is a good place to start. It's where I learned most of what I know about Photoshop. That said, just messing around with the program will help improve not only your knowledge of the program, but your comfort with it, which is key.
-
02-21-2008 05:03 AM #13Well then you'll probably enjoy the completed set!
 Originally Posted by Oneironaut
Originally Posted by Oneironaut



-
02-21-2008 05:05 AM #14"O" will suffice. Achievements:










- Join Date
- Apr 2005
- LD Count
- 20+ Years Worth
- Gender

- Location
- Central Florida
- Posts
- 16,083
- Likes
- 4032
- DJ Entries
- 149
Tight work.^

 Dream Journal: Dreamwalker Chronicles Latest Entry: 01/02/2016 - "Hallway to Haven" (Lucid)(Or see the very best of my journal entries @ dreamwalkerchronicles.blogspot)
Dream Journal: Dreamwalker Chronicles Latest Entry: 01/02/2016 - "Hallway to Haven" (Lucid)(Or see the very best of my journal entries @ dreamwalkerchronicles.blogspot)
-
02-21-2008 05:33 AM #15
-
02-21-2008 08:41 AM #16
Meh, can't read at this time, seeing as I'm in school. You could've added NSFW to the name


---------
Lost count of how many lucid dreams I've had
---------
-
02-21-2008 11:28 PM #17
Well, could you go over how you made the paths/masking in this picture, because I had a look at a tutorial using the pen tool, and it's really advanced stuff I think.
Also how you got the "crisp" edges because whenever I made a vector mask I had a test to see how it worked, and it didn't "stop" me erasing the hidden area... Maybe it's not supposed to do that, I don't know, or it may be that I'm not doing it right.*............*............*
-
02-22-2008 03:48 PM #18
Hi Goldney,
Well, using the pen tool is something you simply have to practice. Many people find it awkward, even artists who've used it for years. What makes it easier is learning the modification keys (option, ctlr, alt, etc...) and how they effect the tool while you're using it.
As for the paths themselves, in photoshop the path is simply that, a path. It's not a mask. To make it "hide" or mask out (or in) an area you have to activate that path by making it into a selection. At the bottom of the path palette, there's a button that looks like a dotted circle. Click the path, then click that circle and the path will then be outlined with the "marching ants". Now you can paint over the area and see the effect of the masking. To deselect the path, simply click on an empty part of the path palette.
-
02-22-2008 03:55 PM #19
Shit Joe. You never cease to amaze!
I never would have guessed that could be done with such precision via photoshop. How cool.
-
02-22-2008 11:27 PM #20




 LinkBack URL
LinkBack URL About LinkBacks
About LinkBacks




 Reply With Quote
Reply With Quote




Bookmarks